
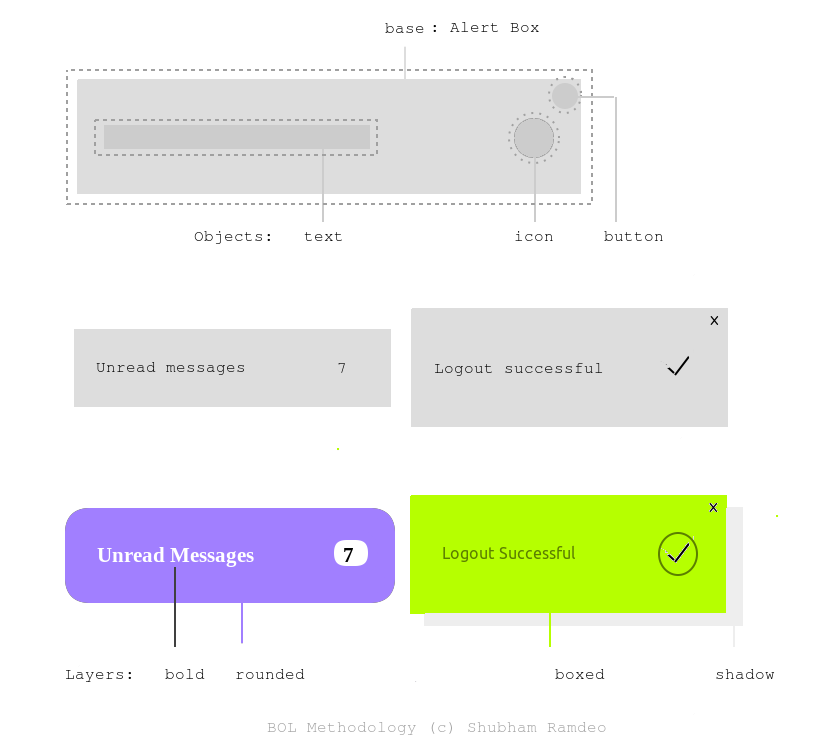
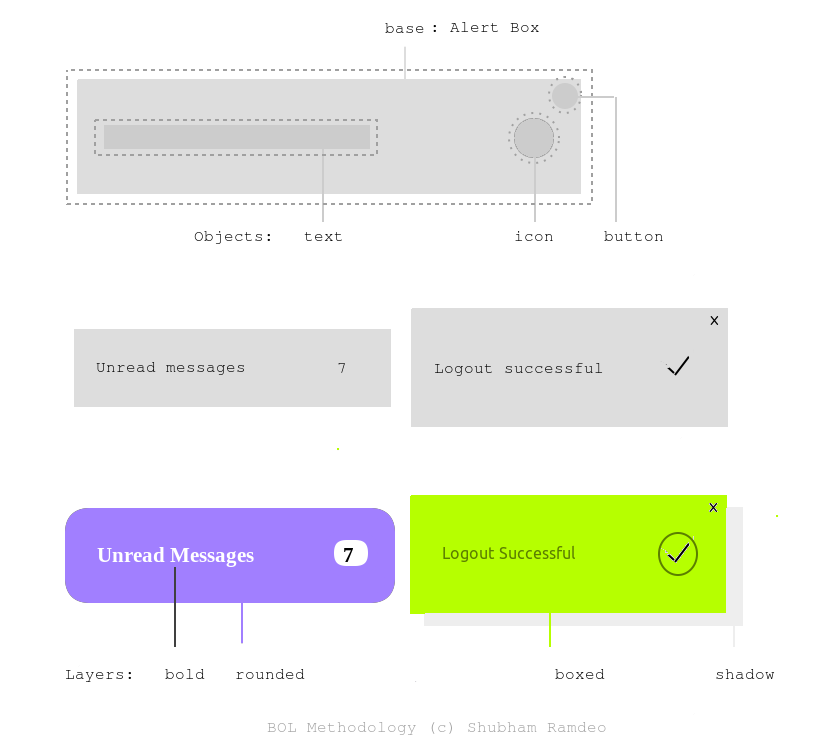
bol is an experimental design
methodology. It stands for .base .-object ._layer.
bol is designed on purpose that new developers of a project can understand the code easier, while css remains logical.
There are lot of other naming methodology which may be more productive than bol. Please choose the one which suits your project.
Any design using bol can be divided as:
let user play with _layer
Users want to style elements on their own themes and designs or want to play by mixing the available options that's why they choose a specific framework.
let user customize -object
Users want to have different kinds of objects and elements that's why they choose a specific framework.
let user ignore base
Users don't want to waste time on this that's why they choose a specific framework.

Base classes includes the independent styling. So they also includes all the HTML tags. These classesq can be used alone independently. For example, button, headings, tooltip, navbar etc comes in base elements. They are named as follow.
If new element:.base { ; }
If its an HTML element: base { ; }
/* -CSS- */
p { ; }
.navbar { ; }
.tooltip { ; }
<!--HTML-->
<p> ... </p>
<div class = "navbar"> ... </div>
<div class = "tooltip"> ... </div>
Object classes purely dependents on their base classes. Although Base classes can be used independently with objects and they would use the default object styling, objects classes adds more base dependent elements and customization options. They are named as follows.
.base .-object { ; }
Always declared along with base for specificity.
This pretty much looks like : "navbar navbar-icon" or "tootltip tooltip-right". But instead repeating base, here we use only hyphen (or something as object prefix).
/* -CSS- */
.tooltip .-right { ; }
.tooltip .-icon { ; }
.navbar .-icon { ; }
<!--HTML-->
<div class = "navbar -icon"> ... </div>
<div class = "tooltip -right"> ... </div>
<div class = "tooltip -icon"> ... </div>
Layer classes are not bound to any other class and can be used in any way. But using them without any base (includes HTML elements) or objects will not make any sense. They are the Utilities and Modifiers and can be mixed up. These are named as follows.
._layer { ; }
!important tag can be used as layers holds the
final style. But try to avoid if possible.
/* -CSS- */
._width-full { ; }
._desktop-hidden { ; }
._black { ; }
<!--HTML-->
<div class = "navbar _desktop-hidden"> ... </div>
<div class = "tooltip -right _width-full"> ... </div>
<div class = "tooltip -icon _black _desktop-hidden"> ... </div>
base navbar
object -dropdown
layer _disabled
base tooltip
object -right-text
layer _red_blinking
<div class="navbar">
<div class="-dropdown _disabled">
MENU
</div>
</div>
<div class="tooltip -right _red">
<div class="-text _blinking">
I am a blinking tooltipText of a red tooltip in right.
</div>
</div>
For easy maintenance, all css should be made into different files for each base along with its objects and an independent layer file.
html-base-with-objects.css base1-with-objects.css base2-with-objects.css ... layers.css
For production version, all should be put into a single minified compressed file.
/* -html.css- */
p { ; }
/* -tooltip.css- */
.tootltip { ; }
.tooltip .-right { ; }
.tooltip .-icon { ; }
/* -navbar.css- */
.navbar { ; }
.navbar .-icon{ ; }
/* -layers.css- */
._width-full { ; }
._desktop-hidden { ; }
._black { ; }
!important;#ids. Always use classes for
styling.Designed with ♥ by
Shubham Ramdeo
Copyright 2017